Decoding Your IT Team
 Graphic designers, web designers, web developers, and ITs -- oh my! When it comes to our clients, most have IT departments that are some hybrid of all of the above. We usually get to know the IT teams of our clients firsthand, as they’re typically our point of contact when we need to update a client’s website that we aren’t hosting. And it is a pleasure to work with them. So why is your staff sometimes so timid to reach out to their ITs for assistance?
Graphic designers, web designers, web developers, and ITs -- oh my! When it comes to our clients, most have IT departments that are some hybrid of all of the above. We usually get to know the IT teams of our clients firsthand, as they’re typically our point of contact when we need to update a client’s website that we aren’t hosting. And it is a pleasure to work with them. So why is your staff sometimes so timid to reach out to their ITs for assistance?
Many times it can be daunting to open the lines of communication with your IT team. Things can often be "lost in translation” especially when technical jargon is involved. But a little initial awkwardness is less problematic than a complete communication breakdown, which could lead to lost time, project delays, and – most importantly – loss of money. That may seem like an extreme point of view, but we all know how quickly things can snowball in this field.
The good news is that with a few everyday principles, you can strengthen your teams’ communication and avoid future headaches. In this article, I’d like to discuss some pointers that have helped me communicate better and build good relationships with these techies.
For the Non-IT Staff
I would recommend that you familiarize yourself with your IT team’s infrastructure and make introductions. In some cases, it may be a challenge for your IT colleagues to explain their roles and what they do in non-technical terms, but letting them know what you are trying to accomplish will build the communication bridge toward understanding their roles and make for an easier working relationship. I know what you’re thinking: “It’s scary!” Yes, it is, but with a bit of training and learning on the non-ITs part, the picture starts to become clearer each time you meet.
For the Creative Staff
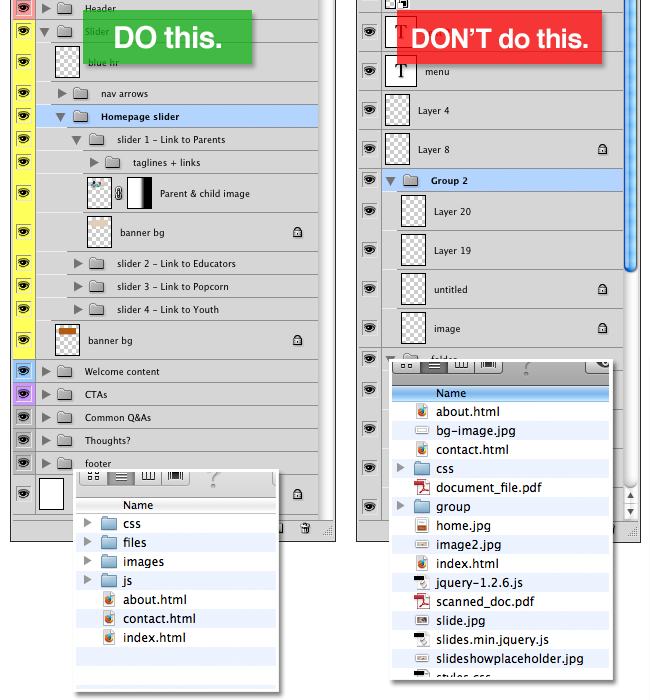
Fellow designers! If you have cause to send your IT team layered design files for a website update request, you need to organize your layers and folders! I’m such a stickler for this (you can ask my colleagues).
If you’re a designer or an upper-management employee reading this article, stick around, make a note of it, and I’ll tell you why I’m so big on organized files. When you pass unorganized files to the IT team for the HTML/CSS conversion process, the ambiguity created by the disorganization in the files themselves will lead to unnecessary confusion and follow-up questions. This can result in an increase in project time and, even worse, a not-so-happy client when they get their invoice.
The solution? Name and label your layers and folders. If your design consists of actions when you interact with it, be sure to include the designed action in different states and highlight it in your email. If possible, provide a style guide as well. Otherwise, the IT may just eyeball the design and assign it their own specific values, fonts and colors. Even better, if you know HTML and CSS, provide them with an already implemented version of your design. However, before you begin with the implementation, be sure to find out what programming constraints exist, as every hosting environment is different. And, one more time...organize your files and folders!

Always be as descriptive and specific as possible in your requests when delivering an update to the IT team. There’s nothing more frustrating than receiving an email that says, “Put the attached button on the website.” Take a screenshot of the page where the button needs to live, provide a link for the button and label it with additional notes. One last thing – and this is one I’m guilty of sometimes – clear your cache and reboot after your IT contact notifies you that the update has been completed. The reason you’ll want to do this is because you won’t always be able to see the fixes and updates made by your IT colleagues without first clearing your cache (especially in some browsers i.e., Internet Explorer). By doing this proactively, you should be able to reduce confusion and unnecessary email exchanges.
Last But Not Least – The IT Team
Provide your staff with some level of technical knowledge. This will instill confidence in them – and you – and strengthen their abilities to use the tools you provide. When working with an outside agency, be patient with us! Take a deep breath, hear us out, and let us help you. We may not know all the technical options you know, but remember that we’re both trying to reach the same goal – producing an awesome product. After all, it’s one thing we all understand and have in common!
Comments